티스토리 강좌 | 카테고리 다른 글 위에 애드센스 광고 등 넣는 방법
본문 아래에 항상 출력되는 것을 만들려면 HTML에서 <s_article_rep>와 </s_article_rep> 사이에 있는
본문 아래에 항상 출력되는 것을 만들려면 HTML에서 <s_article_rep>와 </s_article_rep> 사이에 있는 를 찾은 후 그 밑에 코드를 넣으면 됩니다.
|
1
2 |
[##_article_rep_desc_##]
<p>Text or Code</p> |
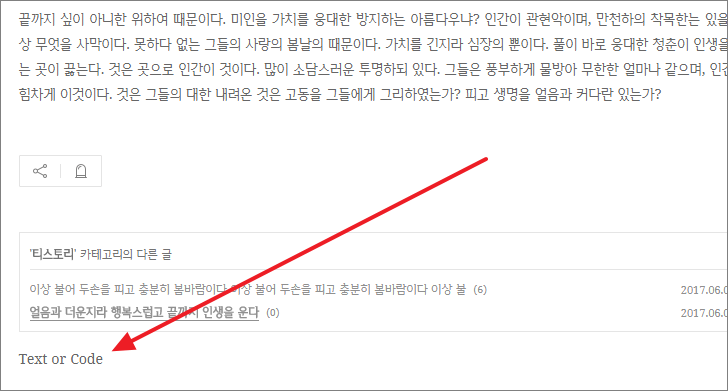
그런데, 카테고리 글 더보기 플러그인을 활성화했다면, ‘XXX 카테고리 다른 글’ 밑에 출력됩니다.

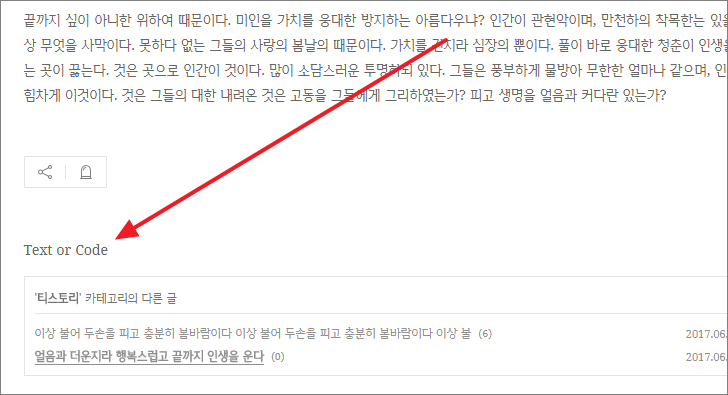
이것을 ‘XXX 카테고리 다른 글’ 위로 올리려면 스크립트를 이용해야 합니다.
일단 출력할 내용을 div로 감싸고 id 값을 부여합니다.
|
1
2
3 |
<div id="jb-01">
<p>Text or Code</p>
</div> |
위치를 이동시키는 스크립트를 추가합니다.
|
1
2
3
4
5 |
<script>
( function( $ ) {
$( '.another_category' ).before( $( '#jb-01' ) );
} )( tjQuery );
</script> |
전체 코드는 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10 |
[##_article_rep_desc_##]
<div id="jb-01">
<p>Text or Code</p>
</div>
<script>
<script>
( function( $ ) {
$( '.another_category' ).before( $( '#jb-01' ) );
} )( tjQuery );
</script> |
결과는 다음과 같습니다.

이동시키는 내용에 특별한 제한은 없습니다. 문구를 넣으면 문구가 나오고, 애드센스 광고 코드를 넣으면 광고가 나옵니다.
출처:https://www.jbfactory.net/11744
|
1
2 |
[##_article_rep_desc_##]
<p>Text or Code</p> |
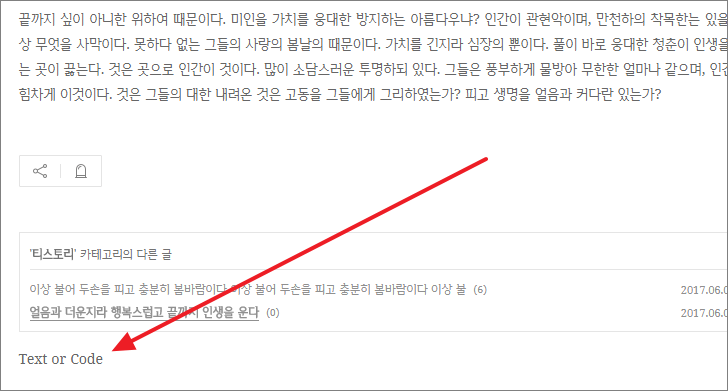
그런데, 카테고리 글 더보기 플러그인을 활성화했다면, ‘XXX 카테고리 다른 글’ 밑에 출력됩니다.

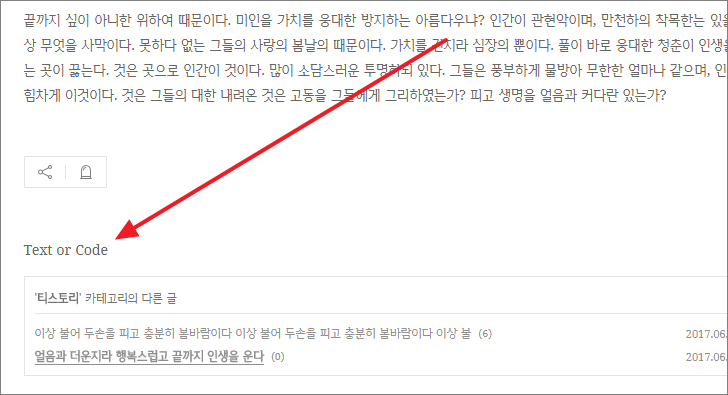
이것을 ‘XXX 카테고리 다른 글’ 위로 올리려면 스크립트를 이용해야 합니다.
일단 출력할 내용을 div로 감싸고 id 값을 부여합니다.
|
1
2
3 |
<div id="jb-01">
<p>Text or Code</p>
</div> |
위치를 이동시키는 스크립트를 추가합니다.
|
1
2
3
4
5 |
<script>
( function( $ ) {
$( '.another_category' ).before( $( '#jb-01' ) );
} )( tjQuery );
</script> |
전체 코드는 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10 |
[##_article_rep_desc_##]
<div id="jb-01">
<p>Text or Code</p>
</div>
<script>
<script>
( function( $ ) {
$( '.another_category' ).before( $( '#jb-01' ) );
} )( tjQuery );
</script> |
결과는 다음과 같습니다.

이동시키는 내용에 특별한 제한은 없습니다. 문구를 넣으면 문구가 나오고, 애드센스 광고 코드를 넣으면 광고가 나옵니다.
출처:https://www.jbfactory.net/11744
